Bokeh, efek visual yang menciptakan area gambar yang buram di luar fokus utama, semakin populer dalam fotografi dan desain grafis. Namun, tahukah Anda bahwa Anda juga dapat menciptakan efek bokeh yang menakjubkan dalam JavaScript? Dengan memanfaatkan library dan teknik pemrograman yang tepat, Anda dapat menambahkan sentuhan artistik pada proyek web Anda.
Artikel ini akan membahas berbagai cara untuk menghasilkan efek bokeh di JavaScript, dari teknik sederhana hingga metode yang lebih kompleks. Kita akan mengeksplorasi library dan teknik yang dapat Anda terapkan untuk menciptakan efek bokeh yang halus dan memikat.
Salah satu pendekatan yang umum digunakan adalah dengan memanfaatkan canvas HTML5. Canvas menyediakan lingkungan pemrograman yang fleksibel untuk memanipulasi piksel individu, memungkinkan Anda untuk mengontrol tingkat keburaman dan area fokus dengan presisi tinggi. Dengan sedikit kreativitas dan pemahaman tentang algoritma pemrosesan gambar, Anda dapat menciptakan efek bokeh yang unik dan sesuai dengan gaya desain Anda.

Namun, bekerja langsung dengan canvas dapat menjadi rumit, terutama untuk pemrogram pemula. Untungnya, terdapat berbagai library JavaScript yang dapat mempermudah proses pembuatan efek bokeh. Library ini menyediakan fungsi-fungsi dan metode yang telah dioptimalkan untuk mempercepat dan menyederhanakan pengembangan aplikasi Anda.
Library JavaScript untuk Bokeh
Beberapa library JavaScript yang populer dan dapat Anda gunakan untuk menghasilkan efek bokeh antara lain:
- Shader-based libraries: Library ini menggunakan shader untuk memproses gambar, yang memungkinkan untuk melakukan perhitungan yang kompleks dan menghasilkan efek bokeh yang realistis dan efisien. Contohnya termasuk library yang memanfaatkan WebGL.
- Image processing libraries: Library ini menawarkan berbagai fungsi untuk manipulasi gambar, termasuk fungsi untuk membuat efek bokeh. Contohnya adalah library seperti OpenCV.js (porting dari OpenCV ke JavaScript).
- Custom libraries: Anda juga dapat menemukan library yang dibuat khusus untuk menghasilkan efek bokeh. Library ini biasanya menawarkan antarmuka yang mudah digunakan dan fungsi-fungsi yang spesifik untuk efek bokeh.
Memilih library yang tepat bergantung pada kebutuhan dan tingkat keahlian Anda. Jika Anda baru memulai, library yang menyediakan antarmuka yang mudah digunakan mungkin menjadi pilihan yang tepat. Namun, jika Anda membutuhkan kontrol yang lebih tinggi dan ingin mengoptimalkan kinerja, library berbasis shader mungkin lebih sesuai.

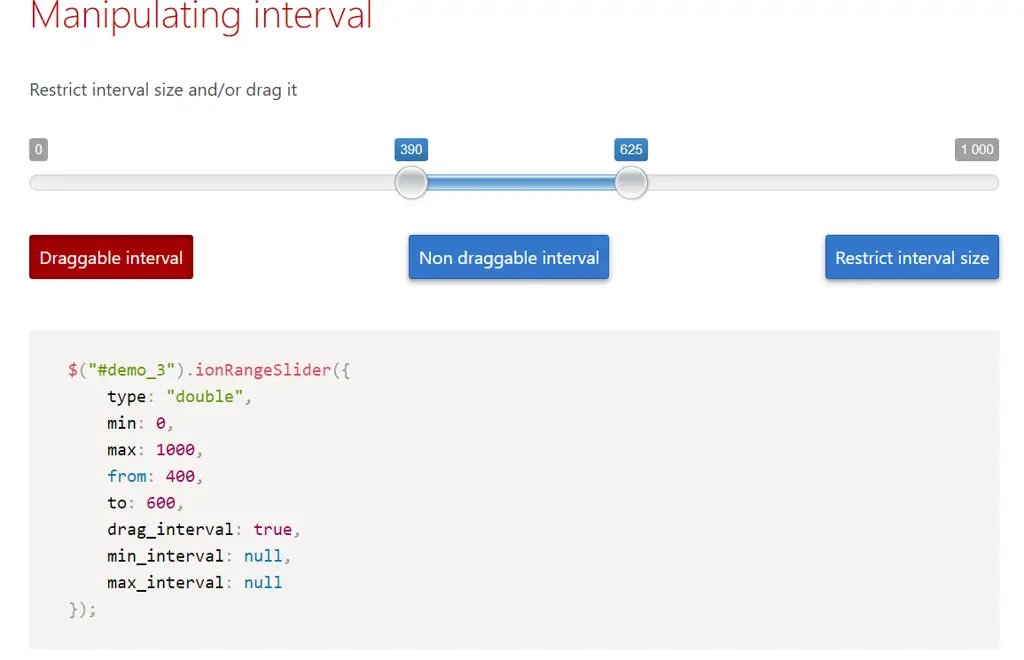
Berikut adalah contoh sederhana bagaimana Anda mungkin memulai dengan menggunakan library untuk membuat efek bokeh. Perlu diingat bahwa kode ini bersifat illustratif dan mungkin memerlukan penyesuaian bergantung pada library yang Anda pilih:
// Contoh kode (bergantung pada library yang dipilih)
Sebagai tambahan, memahami konsep dasar pemrosesan gambar, seperti konvolusi dan filter, akan sangat membantu dalam memahami dan menyesuaikan efek bokeh yang dihasilkan. Banyak library menyediakan fungsi untuk melakukan operasi-operasi ini, sehingga Anda tidak perlu menulis kode dari awal.
Mengoptimalkan Performa
Saat menerapkan efek bokeh, terutama pada gambar beresolusi tinggi, performa aplikasi web Anda dapat terpengaruh. Untuk mengoptimalkan performa, pertimbangkan beberapa strategi berikut:
- Gunakan library yang telah dioptimalkan untuk kinerja.
- Batasi resolusi gambar yang diproses.
- Gunakan teknik caching untuk mengurangi beban pemrosesan.
- Optimasi kode JavaScript Anda untuk menghindari bottleneck.
Dengan menerapkan strategi-strategi ini, Anda dapat memastikan bahwa efek bokeh yang Anda buat tidak memperlambat aplikasi web Anda.
Kesimpulannya, membuat efek bokeh di JavaScript merupakan proses yang memungkinkan dan dapat menghasilkan hasil yang menakjubkan. Dengan memanfaatkan library yang tepat dan memahami teknik pemrograman yang efektif, Anda dapat menambahkan sentuhan artistik pada proyek web Anda dan meningkatkan pengalaman pengguna. Eksplorasi berbagai library dan teknik untuk menemukan pendekatan yang paling sesuai dengan kebutuhan dan gaya desain Anda. Jangan takut untuk bereksperimen dan menemukan cara kreatif untuk menggunakan efek bokeh dalam proyek Anda!

Ingatlah bahwa “bokeh javascript” merupakan kata kunci yang spesifik, jadi pastikan untuk menggunakannya secara alami dalam konten Anda untuk meningkatkan SEO. Artikel ini memberikan panduan komprehensif tentang cara mencapai efek bokeh dalam JavaScript, membahas berbagai pendekatan dan tips untuk optimasi.
Selanjutnya, Anda dapat mengeksplorasi lebih lanjut tentang teknik-teknik canggih seperti penggunaan blur radius yang dinamis, penyesuaian tingkat keburaman secara real-time, atau integrasi dengan library lain untuk menambahkan efek visual yang lebih kompleks.
| Library | Keunggulan | Kelemahan |
|---|---|---|
| Library A | Mudah digunakan | Kinerja kurang optimal |
| Library B | Kinerja tinggi | Kurang dokumentasi |
| Library C | Fleksibel | Kurva pembelajaran tinggi |
